Add two textbox values and display the addition of values in a third textbox needed to use onfocusout Event, it executed if the user leaves an input field then call the addition function. The function will add values and display the result in third textbox.
Below a sample code
<!DOCTYPE html>
<head>
<title>inflay.com | Add two textbox values and display the sum in a third textbox in Javascript</title>
</head>
<body>
<table align="center">
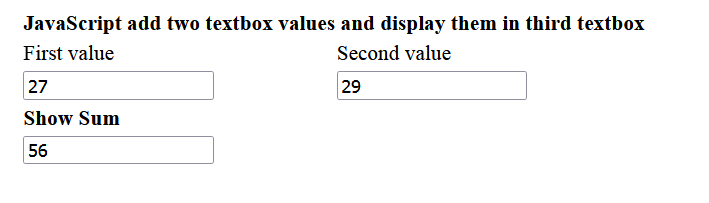
<tr><td colspan="2"><b>JavaScript add two textbox values and display them in third textbox</b></td></tr>
<tr>
<td>First value</td>
<td>Second value</td>
</tr>
<tr>
<td><input type="text" id="value1" name="value1" value="0" onfocusout = "add();"/></td>
<td><input type="text" id="value2" name="value2" value="0" onfocusout = "add();" /> </td>
</tr>
<tr>
<td colspan="2"><b>Show Sum</b></td>
</tr>
<tr>
<td><input type="text" id="value3" name="value3" value=""/></td>
</tr>
</table>
<script>
function add()
{
/* The parseInt() function parses a string and returns an integer. */
var value1 = parseInt(document.getElementById("value1").value);
var value2 = parseInt(document.getElementById("value2").value);
document.getElementById("value3").value = value1 + value2;
}
</script>
</body>
</html>

I hope this article helps you.
Thanks for visiting Inflay.com .